
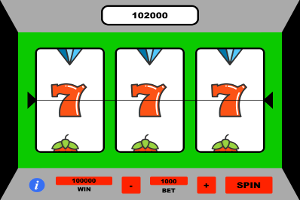
Super Seven Slot Mania
A simple slot machine game using random number generators. I implemented the rotation of the slot machine wheels using the animate function within jQuery, as well as the horizontal sliding of the pay table. Also used the command getElementsByClassName to create an array for the marque light animation. Really liked how that turned out. Make sure to click the Info icon to see the details of the Pay Table. My son gave me some great input on the title page animation.

Ultra Bustout
A one person Pong-style game, involving collision detection and smooth paddle movement using intervals instead of keystroke repeat signals. I added a little bit of PHP and MySQL at the end of the game to create a High Score display and database. This is also the first game I designed to work on both traditional and touchscreen platforms.

Sabotage
An oldie from my Apple II days. This is the first game I made which uses trigonometry functions to calculate the bullet position. Made many of the explosion spritesheets using Piskel. Really happy how the animations on the summary page turned out.

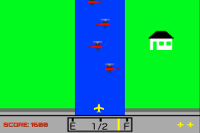
River Raid
This is my first attempt at a vertical scroller game. Had to set and clear a lot of intervals. While I’ve implemented bounding box collision detection before, this is my first game where I used the Line-Line collision detection for the plane hitting the river boundaries. While researching this game, I came across a great interview with the original creator, Carol Shaw. Atari’s first female game designer. Pretty amazing what they were able to do using Assembly Language. You can check out her interview at https://tinyurl.com/carolShaw

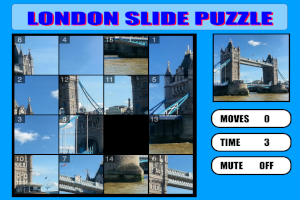
London Slider Puzzle
One of my favorite cities in the world is London, so I thought I’d make a sliding puzzle game in Tumult Hype. While it’s a simple game, some of the algorithms turned out to be a little tricky. Tried some new things with global variables, putting them in the HEAD HTML section, instead of using the window prefix.

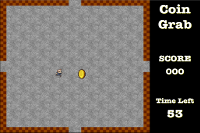
Coin Grab
My second Javascript game utilizing Spritesheets. I was inspired by the Project Hawkthorne game used on the television show “Community” to create a simple, timer based game. Utilized the online tool “Piskel” to modify the character and coin animations.

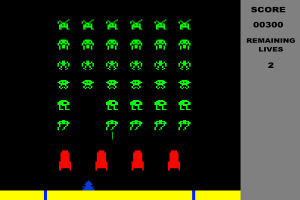
Space Invaders
My first game utilizing Spritesheets. One of the most difficult parts of implementing this was making the aliens move faster when the player starts to eliminate some of them. Performed a lot of set and clear intervals to do so.

Simon
Simon is a pretty simple game, both to play and to implement. I did however try a new technique of implementing a server side high score board using only PHP and did not have to set up a MySQL database to keep track of high scores! Not sure what will happen if you get a score above 100. Let me know if you break that record.

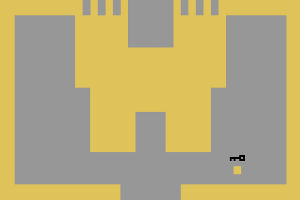
Adventure
After reading READY PLAYER ONE, I was inspired to try my hand at this home video game classic. While I learned a great deal about bounding box collisions, if I were to do this game again, I’d remove the dependence on the keyboard repeat rate for player movement. If you give it a try, make sure the repeat rate is set to the highest value. Also, I put in my own Easter Egg, which is a little different than the one in the original game. Find it and you may end up in the Egg Hunter Hall of Fame!

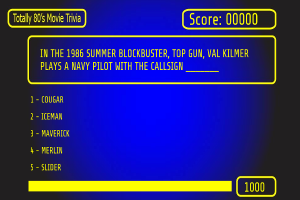
80s Movie Trivia
One of the earlier games I created, I came up for the inspiration while watching sitting at Buffalo Wild Wings, watching the Trivia contests. Utilizing multiple scenes and global variables to keep track of the players score, I only made 5 questions in this version, but plan on adding more questions and allowing the application to read questions and answers from a database when the next version is released.

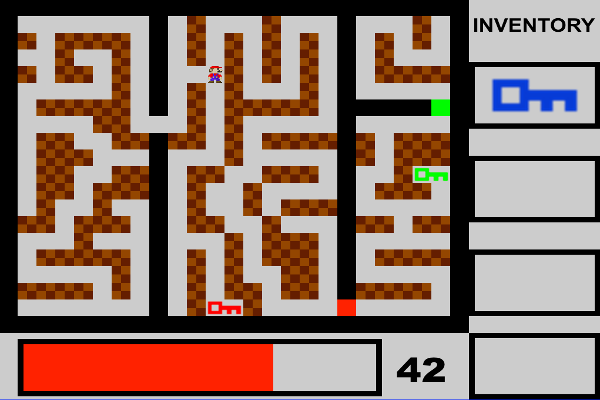
Darrens Maze
Based off of the old Atari 2600 game Maze Craze, I created this example for students to do basic collision detection using the Tiled Map Editor. Also decided to animate the countdown timer with Javascript only and not use the native animation tools found in Hype, in order to make calculating the score easier.

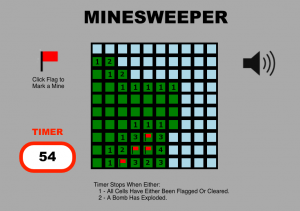
Minesweeper
A simple random number generator game with a MySQL database to keep track of high scores for all five different difficulty levels. The easiest level only has five mines while the most difficult level uses twenty-five mines. Also, added the option to turn the background music on or off for this one.

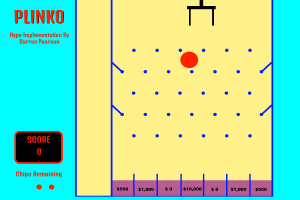
Plinko
Tried out the professional version of Hype which includes a Physics Engine, allowing designers to model collisions and control the “bounciness” of the objects colliding. Took my inspiration for both the game and the audio options from watching THE PRICE IS RIGHT. Check out the mechanical servo sound for the crane movements.

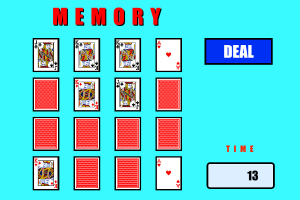
Memory
Concentration/Memory is one of the first games I created, using a random number generator and a timer. Since it was one of the first games I created, it can be a little glitchy, especially if you start to click too fast on the cards. I do like how it gives you a quick peek at the cards before the timer starts.

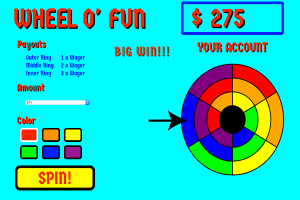
Wheel O’ Fun
Another random number game utilizing timelines and a lot of audio effects. While certainly one of the more simple games I’ve created, I’ve received a lot of positive feedback on this one. Sometimes the simpler games can be the most enjoyable.

Typography – Wargames
Not a game, but a little exercise in Typography. It’s harder than I thought to animate/emulate/simulate a 1980’s computer terminal in a browser. Loved this movie as a teenager. Matthew Broderick and Ally Sheedy were great in this film.